Erster Commit
This commit is contained in:
commit
7057657123
1
.gitignore
vendored
Normal file
1
.gitignore
vendored
Normal file
@ -0,0 +1 @@
|
||||
.DS_Store
|
||||
25
README.md
Normal file
25
README.md
Normal file
@ -0,0 +1,25 @@
|
||||
# Mediumish theme for Bludit
|
||||
Mediumish is a Bludit theme like Medium. Similar look and feel, Mediumish is the perfect blog theme.
|
||||
|
||||
## Features
|
||||
- Bootstrap 4.0
|
||||
- Responsive
|
||||
- Cross Browser Compatible
|
||||
- Masonry
|
||||
- Font Awesome
|
||||
|
||||
## Base on
|
||||
- Mediumish - Free Bootstrap 4.0 HTML Template Medium Styled
|
||||
- https://www.wowthemes.net/mediumish-free-bootstrap-4-0-html-template-medium-styled/
|
||||
|
||||
## Compatible
|
||||
- Bludit v3.x
|
||||
|
||||
## Author
|
||||
- Diego
|
||||
|
||||
## License
|
||||
- Freebies License. https://www.wowthemes.net/freebies-license/
|
||||
|
||||
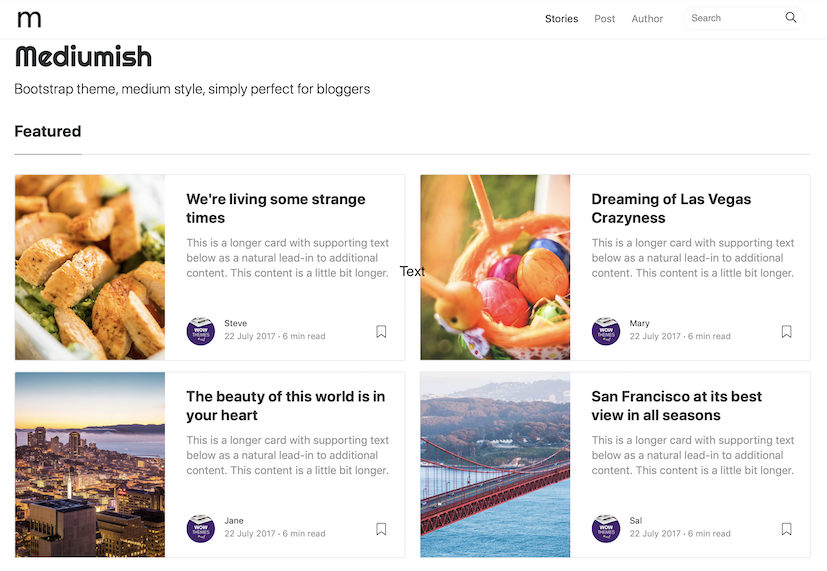
## Screenshot
|
||||

|
||||
444
css/mediumish.css
Executable file
444
css/mediumish.css
Executable file
@ -0,0 +1,444 @@
|
||||
/*
|
||||
Template Name:Mediumish
|
||||
Copyright:WowThemes.net,https://www.wowthemes.net
|
||||
Version:1.0.1
|
||||
License: https://www.wowthemes.net/freebies-license/
|
||||
*/
|
||||
body {
|
||||
padding-top:5rem;
|
||||
}
|
||||
.mainheading {
|
||||
padding:1rem 0rem;
|
||||
}
|
||||
a {
|
||||
color:#00ab6b;
|
||||
}
|
||||
a,a:hover {
|
||||
transition:all 0.2s;
|
||||
}
|
||||
.mediumnavigation {
|
||||
background:rgba(255,255,255,.97);
|
||||
box-shadow:0 2px 2px -2px rgba(0,0,0,.15);
|
||||
}
|
||||
section {
|
||||
margin-bottom:20px;
|
||||
}
|
||||
.section-title h2 {
|
||||
border-bottom:1px solid rgba(0,0,0,.15);
|
||||
margin-bottom:25px;
|
||||
font-weight:700;
|
||||
font-size:1.4rem;
|
||||
margin-bottom:27px;
|
||||
}
|
||||
.section-title span {
|
||||
border-bottom:1px solid rgba(0,0,0,.44);
|
||||
display:inline-block;
|
||||
padding-bottom:20px;
|
||||
margin-bottom:-1px;
|
||||
}
|
||||
@media (min-width:576px) {
|
||||
.card-columns.listfeaturedtag {
|
||||
-webkit-column-count:2;
|
||||
-moz-column-count:2;
|
||||
column-count:2;
|
||||
}
|
||||
}
|
||||
@media (min-width:992px) {
|
||||
.navbar-toggleable-md .navbar-nav .nav-link {
|
||||
padding-right:.7rem;
|
||||
padding-left:.7rem;
|
||||
}
|
||||
}
|
||||
.card-columns .card {
|
||||
margin-bottom:20px;
|
||||
}
|
||||
.listfeaturedtag .wrapthumbnail {
|
||||
height:258px;
|
||||
flex:0 0 auto;
|
||||
}
|
||||
.listfeaturedtag .card {
|
||||
border:1px solid rgba(0,0,0,.1);
|
||||
border-radius:2px;
|
||||
height:260px;
|
||||
padding-left:0;
|
||||
margin-bottom:15px;
|
||||
}
|
||||
.listfeaturedtag .thumbnail {
|
||||
background-size:cover;
|
||||
height:100%;
|
||||
display:block;
|
||||
background-position:38% 22% !important;
|
||||
background-origin:border-box!important;
|
||||
border-top-left-radius:2px;
|
||||
}
|
||||
.listfeaturedtag .card-block {
|
||||
padding: 1.25rem;
|
||||
padding-left:0;
|
||||
}
|
||||
.listfeaturedtag h2.card-title,.listrecent h2.card-title {
|
||||
font-size:1.3rem;
|
||||
font-weight:700;
|
||||
line-height: 1.25;
|
||||
}
|
||||
.listfeaturedtag h2.card-title a,.listrecent h2.card-title a {
|
||||
color:rgba(0,0,0,.8);
|
||||
}
|
||||
.listfeaturedtag h2.card-title a:hover,.listrecent h2.card-title a:hover {
|
||||
color:rgba(0,0,0,.6);
|
||||
text-decoration:none;
|
||||
}
|
||||
.listfeaturedtag h4.card-text,.listrecent h4.card-text {
|
||||
color:rgba(0,0,0,.44);
|
||||
font-size:0.95rem;
|
||||
line-height:1.4;
|
||||
font-weight:400;
|
||||
}
|
||||
.listfeaturedtag .wrapfooter {
|
||||
position:absolute;
|
||||
bottom:20px;
|
||||
font-size:12px;
|
||||
display:block;
|
||||
width:85%;
|
||||
}
|
||||
.listrecent .wrapfooter {
|
||||
font-size:12px;
|
||||
margin-top:30px;
|
||||
}
|
||||
.author-thumb {
|
||||
width:40px;
|
||||
height:40px;
|
||||
float:left;
|
||||
margin-right:13px;
|
||||
border-radius:100%;
|
||||
}
|
||||
.post-top-meta {
|
||||
margin-bottom:2rem;
|
||||
}
|
||||
.post-top-meta .author-thumb {
|
||||
width:72px;
|
||||
height:72px;
|
||||
}
|
||||
.post-top-meta.authorpage .author-thumb {
|
||||
margin-top:40px;
|
||||
}
|
||||
.post-top-meta span {
|
||||
font-size:0.9rem;
|
||||
color:rgba(0,0,0,.44);
|
||||
display:inline-block;
|
||||
}
|
||||
.post-top-meta .author-description {
|
||||
margin-bottom:5px;
|
||||
margin-top:5px;
|
||||
font-size:0.95rem;
|
||||
}
|
||||
.author-meta {
|
||||
flex:1 1 auto;
|
||||
white-space:nowrap!important;
|
||||
text-overflow:ellipsis!important;
|
||||
overflow:hidden!important;
|
||||
}
|
||||
span.post-name,span.post-date,span.author-meta {
|
||||
display:inline-block;
|
||||
}
|
||||
span.post-date,span.post-read {
|
||||
color:rgba(0,0,0,.44);
|
||||
}
|
||||
span.post-read-more {
|
||||
align-items:center;
|
||||
display:inline-block;
|
||||
float:right;
|
||||
margin-top:8px;
|
||||
}
|
||||
span.post-read-more a {
|
||||
color:rgba(0,0,0,.44);
|
||||
}
|
||||
span.post-name a,span.post-read-more a:hover {
|
||||
color:rgba(0,0,0,.8);
|
||||
}
|
||||
.dot:after {
|
||||
content:"·";
|
||||
margin-left:3px;
|
||||
margin-right:3px;
|
||||
}
|
||||
.mediumnavigation .form-control {
|
||||
font-size:0.8rem;
|
||||
border-radius:30px;
|
||||
overflow:hidden;
|
||||
border:1px solid rgba(0,0,0,0.04);
|
||||
}
|
||||
.mediumnavigation .form-inline {
|
||||
margin-left:15px;
|
||||
}
|
||||
.mediumnavigation .form-inline .btn {
|
||||
margin-left:-50px;
|
||||
border:0;
|
||||
border-radius:30px;
|
||||
cursor:pointer;
|
||||
}
|
||||
.mediumnavigation .form-inline .btn:hover,.mediumnavigation .form-inline .btn:active {
|
||||
background:transparent;
|
||||
color:green;
|
||||
}
|
||||
.mediumnavigation .navbar-brand {
|
||||
font-weight:500;
|
||||
}
|
||||
.mediumnavigation .dropdown-menu {
|
||||
border:1px solid rgba(0,0,0,0.08);
|
||||
margin:.5rem 0 0;
|
||||
}
|
||||
.mediumnavigation .nav-item,.dropdown-menu {
|
||||
font-size:0.9rem;
|
||||
}
|
||||
.mediumnavigation .search-icon {
|
||||
margin-left:-40px;
|
||||
display:inline-block;
|
||||
margin-top:3px;
|
||||
cursor:pointer;
|
||||
}
|
||||
.mediumnavigation .navbar-brand img {
|
||||
max-height:30px;
|
||||
margin-right:5px;
|
||||
}
|
||||
.mainheading h1.sitetitle {
|
||||
font-family:Righteous;
|
||||
}
|
||||
.mainheading h1.posttitle {
|
||||
font-weight:700;
|
||||
margin-bottom:1rem;
|
||||
}
|
||||
.footer {
|
||||
border-top:1px solid rgba(0,0,0,.05)!important;
|
||||
padding-top:15px;
|
||||
padding-bottom:12px;
|
||||
font-size:0.8rem;
|
||||
color:rgba(0,0,0,.44);
|
||||
margin-top:50px;
|
||||
}
|
||||
.link-dark {
|
||||
color:rgba(0,0,0,.8);
|
||||
}
|
||||
.article-post {
|
||||
font-family:Merriweather;
|
||||
font-size:1.2rem;
|
||||
line-height:1.8;
|
||||
color:rgba(0,0,0,.8);
|
||||
}
|
||||
blockquote {
|
||||
border-left:4px solid #00ab6b;
|
||||
padding:0 20px;
|
||||
font-style:italic;
|
||||
color:rgba(0,0,0,.5);
|
||||
}
|
||||
.article-post p,.article-post blockquote {
|
||||
margin:0 0 1.5rem 0;
|
||||
}
|
||||
.featured-image {
|
||||
display:block;
|
||||
margin:0px auto;
|
||||
margin-bottom:1.5rem;
|
||||
}
|
||||
.share {
|
||||
text-align:center;
|
||||
margin-top:20px;
|
||||
}
|
||||
.share p {
|
||||
margin-bottom:10px;
|
||||
font-size:0.95rem;
|
||||
}
|
||||
.share {
|
||||
display:none;
|
||||
}
|
||||
.share ul li {
|
||||
display:inline-block;
|
||||
margin-bottom:5px;
|
||||
}
|
||||
.share ul {
|
||||
padding-left:0;
|
||||
margin-left:0;
|
||||
}
|
||||
.svgIcon {
|
||||
vertical-align:middle;
|
||||
}
|
||||
@media (min-width:1024px) {
|
||||
.share {
|
||||
position:fixed;
|
||||
display:block;
|
||||
}
|
||||
.share ul li {
|
||||
display:block;
|
||||
}
|
||||
}
|
||||
@media (max-width:999px) {
|
||||
.listfeaturedtag .wrapthumbnail, .listfeaturedtag .col-md-7 {
|
||||
width:100%;
|
||||
max-width:100%;
|
||||
-webkit-box-flex: 0;
|
||||
-webkit-flex: 100%;
|
||||
-ms-flex: 100%;
|
||||
flex: 100%;
|
||||
}
|
||||
.listfeaturedtag .wrapthumbnail {
|
||||
height:250px;
|
||||
}
|
||||
.listfeaturedtag .card {
|
||||
height:auto;
|
||||
}
|
||||
.listfeaturedtag .wrapfooter {
|
||||
position:relative;
|
||||
margin-top:30px;
|
||||
}
|
||||
.listfeaturedtag .card-block {
|
||||
padding:20px;
|
||||
}
|
||||
}
|
||||
@media (max-width:1024px) {
|
||||
.post-top-meta .col-md-10 {
|
||||
text-align:center;
|
||||
}
|
||||
}
|
||||
@media (max-width:767px) {
|
||||
.post-top-meta.authorpage {
|
||||
text-align:center;
|
||||
}
|
||||
}
|
||||
.share,.share a {
|
||||
color:rgba(0,0,0,.44);
|
||||
fill:rgba(0,0,0,.44);
|
||||
}
|
||||
.graybg {
|
||||
background-color:#fafafa;
|
||||
padding:40px 0 46px;
|
||||
position:relative;
|
||||
}
|
||||
.listrelated .card {
|
||||
box-shadow:0 1px 7px rgba(0,0,0,.05);
|
||||
border:0;
|
||||
}
|
||||
.card {
|
||||
border-radius:4px;
|
||||
}
|
||||
.card .img-thumb {
|
||||
border-top-right-radius:4px;
|
||||
border-top-left-radius:4px;
|
||||
}
|
||||
ul.tags {
|
||||
list-style:none;
|
||||
padding-left:0;
|
||||
margin:0 0 3rem 0;
|
||||
}
|
||||
ul.tags li {
|
||||
display:inline-block;
|
||||
font-size:0.9rem;
|
||||
}
|
||||
ul.tags li a {
|
||||
background:rgba(0,0,0,.05);
|
||||
color:rgba(0,0,0,.6);
|
||||
border-radius:3px;
|
||||
padding:5px 10px;
|
||||
}
|
||||
ul.tags li a:hover {
|
||||
background:rgba(0,0,0,.07);
|
||||
text-decoration:none;
|
||||
}
|
||||
.margtop3rem {
|
||||
margin-top: 3rem;
|
||||
}
|
||||
.sep {
|
||||
height:1px;
|
||||
width:20px;
|
||||
background:#999;
|
||||
margin:0px auto;
|
||||
margin-bottom:1.2rem;
|
||||
}
|
||||
.btn.follow {
|
||||
border-color:#02B875;
|
||||
color:#1C9963;
|
||||
padding:3px 10px;
|
||||
text-align:center;
|
||||
border-radius:999em;
|
||||
font-size:0.85rem;
|
||||
display:inline-block;
|
||||
}
|
||||
.btn.subscribe {
|
||||
background-color:#1C9963;
|
||||
border-color:#1C9963;
|
||||
color:rgba(255,255,255,1);
|
||||
fill:rgba(255,255,255,1);
|
||||
border-radius:30px;
|
||||
font-size:0.85rem;
|
||||
margin-left:10px;
|
||||
font-weight:600;
|
||||
text-transform:uppercase;
|
||||
}
|
||||
.post-top-meta .btn.follow {
|
||||
margin-left:5px;
|
||||
margin-top:-4px;
|
||||
}
|
||||
.alertbar {
|
||||
box-shadow:0 -3px 10px 0 rgba(0,0,0,.0785);
|
||||
position:fixed;
|
||||
bottom:0;
|
||||
left:0;
|
||||
background-color:#fff;
|
||||
width:100%;
|
||||
padding:14px 0;
|
||||
z-index:1;
|
||||
}
|
||||
.form-control::-webkit-input-placeholder {
|
||||
color: rgba(0,0,0,.5);
|
||||
}
|
||||
.form-control:-moz-placeholder {
|
||||
color: rgba(0,0,0,.5);
|
||||
}
|
||||
.form-control::-moz-placeholder {
|
||||
color: rgba(0,0,0,.5);
|
||||
}
|
||||
.form-control:-ms-input-placeholder {
|
||||
color: rgba(0,0,0,.5);
|
||||
}
|
||||
.form-control::-ms-input-placeholder {
|
||||
color: rgba(0,0,0,.5);
|
||||
}
|
||||
.authorpage h1 {
|
||||
font-weight:700;
|
||||
font-size:30px;
|
||||
}
|
||||
.post-top-meta.authorpage .author-thumb {
|
||||
float:none;
|
||||
}
|
||||
.authorpage .author-description {
|
||||
font-size:1rem;
|
||||
color:rgba(0,0,0,.6);
|
||||
}
|
||||
.post-top-meta.authorpage .btn.follow {
|
||||
padding:7px 20px;
|
||||
margin-top:10px;
|
||||
margin-left:0;
|
||||
font-size:0.9rem;
|
||||
}
|
||||
.graybg.authorpage {
|
||||
border-top:1px solid #f0f0f0;
|
||||
}
|
||||
.authorpostbox {
|
||||
width:760px;
|
||||
margin:0px auto;
|
||||
margin-bottom:1.5rem;
|
||||
max-width:100%;
|
||||
}
|
||||
.authorpostbox .img-thumb {
|
||||
width:100%;
|
||||
}
|
||||
.sociallinks {
|
||||
margin:1rem 0;
|
||||
}
|
||||
.sociallinks a {
|
||||
background:#666;
|
||||
color:#fff;
|
||||
width:22px;
|
||||
height:22px;
|
||||
display:inline-block;
|
||||
text-align:center;
|
||||
line-height:22px;
|
||||
border-radius:50%;
|
||||
font-size:12px;
|
||||
}
|
||||
BIN
img/favicon.png
Normal file
BIN
img/favicon.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.0 KiB |
BIN
img/logo.png
Normal file
BIN
img/logo.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 5.3 KiB |
BIN
img/noimage.png
Normal file
BIN
img/noimage.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 3.0 KiB |
43
index.php
Executable file
43
index.php
Executable file
@ -0,0 +1,43 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="<?php echo Theme::lang() ?>">
|
||||
<head>
|
||||
<?php include(THEME_DIR_PHP.'head.php'); ?>
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<!-- Load Bludit Plugins: Site Body Begin -->
|
||||
<?php Theme::plugins('siteBodyBegin'); ?>
|
||||
|
||||
<!-- Navbar -->
|
||||
<?php include(THEME_DIR_PHP.'topbar.php'); ?>
|
||||
|
||||
<!-- Content -->
|
||||
<?php
|
||||
// $WHERE_AM_I variable detect where the user is browsing
|
||||
// If the user is watching a particular page the variable takes the value "page"
|
||||
// If the user is watching the frontpage the variable takes the value "home"
|
||||
if ($WHERE_AM_I == 'page') {
|
||||
include(THEME_DIR_PHP.'page.php');
|
||||
} else {
|
||||
include(THEME_DIR_PHP.'home.php');
|
||||
}
|
||||
?>
|
||||
|
||||
<!-- Javascript -->
|
||||
<?php
|
||||
// Include Jquery file from Bludit Core
|
||||
echo Theme::jquery();
|
||||
|
||||
echo Theme::js('js/tether.min.js');
|
||||
|
||||
// Include javascript Bootstrap file from Bludit Core
|
||||
echo Theme::jsBootstrap();
|
||||
|
||||
echo Theme::js('js/ie10-viewport-bug-workaround.js');
|
||||
?>
|
||||
|
||||
<!-- Load Bludit Plugins: Site Body End -->
|
||||
<?php Theme::plugins('siteBodyEnd'); ?>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
24
js/ie10-viewport-bug-workaround.js
Executable file
24
js/ie10-viewport-bug-workaround.js
Executable file
@ -0,0 +1,24 @@
|
||||
/*!
|
||||
* IE10 viewport hack for Surface/desktop Windows 8 bug
|
||||
* Copyright 2014-2017 The Bootstrap Authors
|
||||
* Copyright 2014-2017 Twitter, Inc.
|
||||
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
|
||||
*/
|
||||
|
||||
// See the Getting Started docs for more information:
|
||||
// https://getbootstrap.com/getting-started/#support-ie10-width
|
||||
|
||||
(function () {
|
||||
'use strict'
|
||||
|
||||
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
|
||||
var msViewportStyle = document.createElement('style')
|
||||
msViewportStyle.appendChild(
|
||||
document.createTextNode(
|
||||
'@-ms-viewport{width:auto!important}'
|
||||
)
|
||||
)
|
||||
document.head.appendChild(msViewportStyle)
|
||||
}
|
||||
|
||||
}())
|
||||
11
js/mediumish.js
Executable file
11
js/mediumish.js
Executable file
@ -0,0 +1,11 @@
|
||||
$(function(){
|
||||
var topOfOthDiv = $(".hideshare").offset().top;
|
||||
$(window).scroll(function() {
|
||||
if($(window).scrollTop() > topOfOthDiv) { //scrolled past the other div?
|
||||
$(".share").hide(); //reached the desired point -- show div
|
||||
}
|
||||
else{
|
||||
$(".share").show();
|
||||
}
|
||||
});
|
||||
});
|
||||
1
js/tether.min.js
vendored
Normal file
1
js/tether.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
11
languages/en.json
Normal file
11
languages/en.json
Normal file
@ -0,0 +1,11 @@
|
||||
{
|
||||
"theme-data":
|
||||
{
|
||||
"name": "Mediumish",
|
||||
"description": "Theme like Medium. Similar look and feel, Mediumish is the perfect for blogs."
|
||||
},
|
||||
"all-stories": "All Stories",
|
||||
"no-pages-found": "No pages found",
|
||||
"complete-the-description-of-the-article": "Complete the description of the article."
|
||||
|
||||
}
|
||||
11
languages/es.json
Normal file
11
languages/es.json
Normal file
@ -0,0 +1,11 @@
|
||||
{
|
||||
"theme-data":
|
||||
{
|
||||
"name": "Mediumish",
|
||||
"description": "Mediumish es un tema similar al aspecto de Medium. Es ideal para blogs."
|
||||
},
|
||||
"all-stories": "Todas las historias",
|
||||
"no-pages-found": "No se han encontrado páginas",
|
||||
"complete-the-description-of-the-article": "Complete la descripción del artículo."
|
||||
|
||||
}
|
||||
8
license.txt
Executable file
8
license.txt
Executable file
@ -0,0 +1,8 @@
|
||||
Bludit ported the theme Mediumish by WowThemes.net
|
||||
|
||||
Template Name: Mediumish
|
||||
Copyright: WowThemes.net, https://www.wowthemes.net, WOW DEVELOPMENT, Bucharest
|
||||
Version: 1.0.0
|
||||
https://www.wowthemes.net/mediumish-free-bootstrap-4-0-html-template-medium-styled/
|
||||
|
||||
License https://www.wowthemes.net/freebies-license/
|
||||
10
metadata.json
Normal file
10
metadata.json
Normal file
@ -0,0 +1,10 @@
|
||||
{
|
||||
"author": "Wowthemes",
|
||||
"email": "",
|
||||
"website": "https://github.com/bludit-themes/mediumish",
|
||||
"version": "1.3",
|
||||
"releaseDate": "2018-11-29",
|
||||
"license": "Freebies",
|
||||
"compatible": "3.5",
|
||||
"notes": ""
|
||||
}
|
||||
24
php/head.php
Normal file
24
php/head.php
Normal file
@ -0,0 +1,24 @@
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||
<meta name="author" content="Bludit CMS">
|
||||
|
||||
<!-- Dynamic title tag -->
|
||||
<?php echo Theme::metaTags('title'); ?>
|
||||
|
||||
<!-- Dynamic description tag -->
|
||||
<?php echo Theme::metaTags('description'); ?>
|
||||
|
||||
<!-- Include Favicon -->
|
||||
<?php echo Theme::favicon('img/favicon.png'); ?>
|
||||
|
||||
<!-- Include Bootstrap CSS file bootstrap.css -->
|
||||
<?php echo Theme::cssBootstrap(); ?>
|
||||
|
||||
<!-- Include CSS Styles from this theme -->
|
||||
<?php echo Theme::css('css/mediumish.css'); ?>
|
||||
|
||||
<link href="//fonts.googleapis.com/css?family=Righteous" rel="stylesheet">
|
||||
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
|
||||
|
||||
<!-- Load Bludit Plugins: Site head -->
|
||||
<?php Theme::plugins('siteHead'); ?>
|
||||
134
php/home.php
Normal file
134
php/home.php
Normal file
@ -0,0 +1,134 @@
|
||||
|
||||
<!-- Begin Site Title
|
||||
================================================== -->
|
||||
<div class="container">
|
||||
<div class="mainheading">
|
||||
<h1 class="sitetitle"><?php echo $site->title(); ?></h1>
|
||||
<p class="lead"><?php echo $site->description(); ?></p>
|
||||
</div>
|
||||
<!-- End Site Title
|
||||
================================================== -->
|
||||
|
||||
<?php if ($WHERE_AM_I == 'home'): ?>
|
||||
<!-- Begin Featured
|
||||
================================================== -->
|
||||
<section class="featured-posts">
|
||||
<div class="section-title">
|
||||
<h2><span>Featured</span></h2>
|
||||
</div>
|
||||
<div class="card-columns listfeaturedtag">
|
||||
|
||||
<?php
|
||||
// Get the first and second page from the content
|
||||
$featured = array_slice($content, 0, 2);
|
||||
$content = array_slice($content, 2);
|
||||
foreach ($featured as $page):
|
||||
?>
|
||||
<!-- begin post -->
|
||||
<div class="card">
|
||||
<div class="row">
|
||||
<div class="col-md-5 wrapthumbnail">
|
||||
<a href="<?php echo $page->permalink(); ?>">
|
||||
<div class="thumbnail" style="background-image:url(<?php echo ($page->coverImage()?$page->coverImage():Theme::src('img/noimage.png')) ?>);"></div>
|
||||
</a>
|
||||
</div>
|
||||
<div class="col-md-7">
|
||||
<div class="card-block">
|
||||
<h2 class="card-title"><a href="<?php echo $page->permalink(); ?>"><?php echo $page->title(); ?></a></h2>
|
||||
<h4 class="card-text"><?php echo (empty($page->description())?'Complete the description of the article for a correct work of the theme':$page->description()) ?></h4>
|
||||
<div class="metafooter">
|
||||
<div class="wrapfooter">
|
||||
<span class="meta-footer-thumb">
|
||||
<img class="author-thumb" src="<?php echo ($page->user('profilePicture')?$page->user('profilePicture'):Theme::src('img/noimage.png')) ?>" alt="Author">
|
||||
</span>
|
||||
<span class="author-meta">
|
||||
<span class="post-name"><?php echo $page->user('nickname'); ?></span><br/>
|
||||
<span class="post-date"><?php echo $page->date(); ?></span><span class="dot"></span><span class="post-read"><?php echo $page->readingTime(); ?></span>
|
||||
</span>
|
||||
<span class="post-read-more"><a href="<?php echo $page->permalink(); ?>" title="Read Story"><svg class="svgIcon-use" width="25" height="25" viewbox="0 0 25 25"><path d="M19 6c0-1.1-.9-2-2-2H8c-1.1 0-2 .9-2 2v14.66h.012c.01.103.045.204.12.285a.5.5 0 0 0 .706.03L12.5 16.85l5.662 4.126a.508.508 0 0 0 .708-.03.5.5 0 0 0 .118-.285H19V6zm-6.838 9.97L7 19.636V6c0-.55.45-1 1-1h9c.55 0 1 .45 1 1v13.637l-5.162-3.668a.49.49 0 0 0-.676 0z" fill-rule="evenodd"></path></svg></a></span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<!-- end post -->
|
||||
<?php endforeach ?>
|
||||
|
||||
</div>
|
||||
</section>
|
||||
<!-- End Featured
|
||||
================================================== -->
|
||||
<?php endif; ?>
|
||||
|
||||
<!-- Begin List Posts
|
||||
================================================== -->
|
||||
<section class="recent-posts">
|
||||
<div class="section-title">
|
||||
<h2><span><?php ($WHERE_AM_I=='search'?$language->p('Search'):$language->p('All stories')) ?></span></h2>
|
||||
</div>
|
||||
<div class="card-columns listrecent">
|
||||
<?php if (empty($content)) { $language->p('No pages found'); } ?>
|
||||
<?php foreach ($content as $page): ?>
|
||||
<!-- begin post -->
|
||||
<div class="card">
|
||||
<a href="<?php echo $page->permalink(); ?>">
|
||||
<div style="background-image:url(<?php echo ($page->coverImage()?$page->coverImage():Theme::src('img/noimage.png')) ?>); background-size: cover; background-position: center; width:100%; height:250px;"></div>
|
||||
</a>
|
||||
<div class="card-block p-3">
|
||||
<h2 class="card-title"><a href="<?php echo $page->permalink(); ?>"><?php echo $page->title(); ?></a></h2>
|
||||
<h4 class="card-text"><?php echo (empty($page->description())?$language->p('Complete the description of the article'):$page->description()) ?></h4>
|
||||
<div class="metafooter">
|
||||
<div class="wrapfooter">
|
||||
<span class="meta-footer-thumb">
|
||||
<img class="author-thumb" src="<?php echo ($page->user('profilePicture')?$page->user('profilePicture'):Theme::src('img/noimage.png')) ?>" alt="<?php echo $page->user('nickname') ?>">
|
||||
</span>
|
||||
<span class="author-meta">
|
||||
<span class="post-name"><?php echo $page->user('nickname'); ?></span><br/>
|
||||
<span class="post-date"><?php echo $page->date(); ?></span><span class="dot"></span><span class="post-read"><?php echo $page->readingTime(); ?></span>
|
||||
</span>
|
||||
<span class="post-read-more"><a href="<?php echo $page->permalink(); ?>" title="Read Story"><svg class="svgIcon-use" width="25" height="25" viewbox="0 0 25 25"><path d="M19 6c0-1.1-.9-2-2-2H8c-1.1 0-2 .9-2 2v14.66h.012c.01.103.045.204.12.285a.5.5 0 0 0 .706.03L12.5 16.85l5.662 4.126a.508.508 0 0 0 .708-.03.5.5 0 0 0 .118-.285H19V6zm-6.838 9.97L7 19.636V6c0-.55.45-1 1-1h9c.55 0 1 .45 1 1v13.637l-5.162-3.668a.49.49 0 0 0-.676 0z" fill-rule="evenodd"></path></svg></a></span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<!-- end post -->
|
||||
<?php endforeach ?>
|
||||
|
||||
</div>
|
||||
</section>
|
||||
<!-- End List Posts
|
||||
================================================== -->
|
||||
|
||||
<?php if (Paginator::numberOfPages()>1): ?>
|
||||
<nav aria-label="Page navigation example">
|
||||
<ul class="pagination justify-content-center">
|
||||
<?php if (Paginator::showPrev()): ?>
|
||||
<li class="page-item"><a class="page-link" href="<?php echo Paginator::previousPageUrl() ?>" tabindex="-1">◀ <?php $language->p('Previous page') ?></a></li>
|
||||
<?php endif ?>
|
||||
|
||||
<?php if (Paginator::showNext()): ?>
|
||||
<li class="page-item"><a class="page-link" href="<?php echo Paginator::nextPageUrl() ?>"><?php $language->p('Next page') ?> ►</a></li>
|
||||
<?php endif ?>
|
||||
</ul>
|
||||
</nav>
|
||||
<?php endif ?>
|
||||
|
||||
<!-- Begin Footer
|
||||
================================================== -->
|
||||
<div class="footer">
|
||||
<p class="pull-left">
|
||||
<?php echo $site->footer(); ?>
|
||||
</p>
|
||||
<p class="pull-right">
|
||||
Designed by <a target="_blank" href="https://www.wowthemes.net">Wowthemes</a> |
|
||||
Powered by <a target="_blank" href="https://www.bludit.com">Bludit.com</a>
|
||||
</p>
|
||||
<div class="clearfix">
|
||||
</div>
|
||||
</div>
|
||||
<!-- End Footer
|
||||
================================================== -->
|
||||
|
||||
</div>
|
||||
<!-- /.container -->
|
||||
91
php/page.php
Normal file
91
php/page.php
Normal file
@ -0,0 +1,91 @@
|
||||
<!-- Begin Article
|
||||
================================================== -->
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
|
||||
<!-- Begin Fixed Left Share -->
|
||||
<div class="col-md-2 col-xs-12">
|
||||
<div class="share">
|
||||
<p>Share</p>
|
||||
<ul>
|
||||
<li>
|
||||
<a target="_blank" href="https://twitter.com/home?status=<?php echo urlencode($page->permalink()) ?>">
|
||||
<svg class="svgIcon-use" width="29" height="29" viewbox="0 0 29 29"><path d="M21.967 11.8c.018 5.93-4.607 11.18-11.177 11.18-2.172 0-4.25-.62-6.047-1.76l-.268.422-.038.5.186.013.168.012c.3.02.44.032.6.046 2.06-.026 3.95-.686 5.49-1.86l1.12-.85-1.4-.048c-1.57-.055-2.92-1.08-3.36-2.51l-.48.146-.05.5c.22.03.48.05.75.08.48-.02.87-.07 1.25-.15l2.33-.49-2.32-.49c-1.68-.35-2.91-1.83-2.91-3.55 0-.05 0-.01-.01.03l-.49-.1-.25.44c.63.36 1.35.57 2.07.58l1.7.04L7.4 13c-.978-.662-1.59-1.79-1.618-3.047a4.08 4.08 0 0 1 .524-1.8l-.825.07a12.188 12.188 0 0 0 8.81 4.515l.59.033-.06-.59v-.02c-.05-.43-.06-.63-.06-.87a3.617 3.617 0 0 1 6.27-2.45l.2.21.28-.06c1.01-.22 1.94-.59 2.73-1.09l-.75-.56c-.1.36-.04.89.12 1.36.23.68.58 1.13 1.17.85l-.21-.45-.42-.27c-.52.8-1.17 1.48-1.92 2L22 11l.016.28c.013.2.014.35 0 .52v.04zm.998.038c.018-.22.017-.417 0-.66l-.498.034.284.41a8.183 8.183 0 0 0 2.2-2.267l.97-1.48-1.6.755c.17-.08.3-.02.34.03a.914.914 0 0 1-.13-.292c-.1-.297-.13-.64-.1-.766l.36-1.254-1.1.695c-.69.438-1.51.764-2.41.963l.48.15a4.574 4.574 0 0 0-3.38-1.484 4.616 4.616 0 0 0-4.61 4.613c0 .29.02.51.08.984l.01.02.5-.06.03-.5c-3.17-.18-6.1-1.7-8.08-4.15l-.48-.56-.36.64c-.39.69-.62 1.48-.65 2.28.04 1.61.81 3.04 2.06 3.88l.3-.92c-.55-.02-1.11-.17-1.6-.45l-.59-.34-.14.67c-.02.08-.02.16 0 .24-.01 2.12 1.55 4.01 3.69 4.46l.1-.49-.1-.49c-.33.07-.67.12-1.03.14-.18-.02-.43-.05-.64-.07l-.76-.09.23.73c.57 1.84 2.29 3.14 4.28 3.21l-.28-.89a8.252 8.252 0 0 1-4.85 1.66c-.12-.01-.26-.02-.56-.05l-.17-.01-.18-.01L2.53 21l1.694 1.07a12.233 12.233 0 0 0 6.58 1.917c7.156 0 12.2-5.73 12.18-12.18l-.002.04z"></path></svg>
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo urlencode($page->permalink()) ?>">
|
||||
<svg class="svgIcon-use" width="29" height="29" viewbox="0 0 29 29"><path d="M16.39 23.61v-5.808h1.846a.55.55 0 0 0 .546-.48l.36-2.797a.551.551 0 0 0-.547-.62H16.39V12.67c0-.67.12-.813.828-.813h1.474a.55.55 0 0 0 .55-.55V8.803a.55.55 0 0 0-.477-.545c-.436-.06-1.36-.116-2.22-.116-2.5 0-4.13 1.62-4.13 4.248v1.513H10.56a.551.551 0 0 0-.55.55v2.797c0 .304.248.55.55.55h1.855v5.76c-4.172-.96-7.215-4.7-7.215-9.1 0-5.17 4.17-9.36 9.31-9.36 5.14 0 9.31 4.19 9.31 9.36 0 4.48-3.155 8.27-7.43 9.15M14.51 4C8.76 4 4.1 8.684 4.1 14.46c0 5.162 3.75 9.523 8.778 10.32a.55.55 0 0 0 .637-.543v-6.985a.551.551 0 0 0-.55-.55H11.11v-1.697h1.855a.55.55 0 0 0 .55-.55v-2.063c0-2.02 1.136-3.148 3.03-3.148.567 0 1.156.027 1.597.06v1.453h-.924c-1.363 0-1.93.675-1.93 1.912v1.78c0 .3.247.55.55.55h2.132l-.218 1.69H15.84c-.305 0-.55.24-.55.55v7.02c0 .33.293.59.623.54 5.135-.7 9.007-5.11 9.007-10.36C24.92 8.68 20.26 4 14.51 4"></path></svg>
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
<!-- End Fixed Left Share -->
|
||||
|
||||
<!-- Begin Post -->
|
||||
<div class="col-md-8 col-md-offset-2 col-xs-12">
|
||||
|
||||
<!-- Load Bludit Plugins: Page Begin -->
|
||||
<?php Theme::plugins('pageBegin'); ?>
|
||||
|
||||
<div class="mainheading">
|
||||
<h1 class="posttitle"><?php echo $page->title(); ?></h1>
|
||||
<div class="wrapfooter">
|
||||
<span class="author-meta">
|
||||
<span class="post-name">by <?php echo $page->user('nickname'); ?></span><br/>
|
||||
<span class="post-date"><?php echo $page->date(); ?></span><span class="dot"></span><span class="post-read"><?php echo $page->readingTime(); ?></span>
|
||||
</span>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<!-- Begin Cover Image -->
|
||||
<?php if ($page->coverImage()): ?>
|
||||
<img class="featured-image img-fluid" src="<?php echo $page->coverImage(); ?>" alt="<?php echo $page->title(); ?>">
|
||||
<?php endif ?>
|
||||
<!-- End Cover Image -->
|
||||
|
||||
<!-- Begin Post Content -->
|
||||
<div class="article-post">
|
||||
<?php echo $page->content(); ?>
|
||||
</div>
|
||||
<!-- End Post Content -->
|
||||
|
||||
<!-- Begin Tags -->
|
||||
<?php if (!empty($page->tags(true))): ?>
|
||||
<div class="after-post-tags">
|
||||
<ul class="tags">
|
||||
<?php foreach ($page->tags(true) as $tagKey=>$tagName): ?>
|
||||
<li><a href="<?php echo DOMAIN_TAGS.$tagKey ?>"><?php echo $tagName; ?></a></li>
|
||||
<?php endforeach ?>
|
||||
</ul>
|
||||
</div>
|
||||
<?php endif; ?>
|
||||
<!-- End Tags -->
|
||||
|
||||
<!-- Load Bludit Plugins: Page End -->
|
||||
<?php Theme::plugins('pageEnd'); ?>
|
||||
|
||||
</div>
|
||||
<!-- End Post -->
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Begin Footer
|
||||
================================================== -->
|
||||
<div class="footer">
|
||||
<p class="pull-left">
|
||||
<?php echo $site->footer(); ?>
|
||||
</p>
|
||||
<p class="pull-right">
|
||||
Designed by <a target="_blank" href="https://www.wowthemes.net">Wowthemes</a> |
|
||||
Powered by <a target="_blank" href="https://www.bludit.com">Bludit.com</a>
|
||||
</p>
|
||||
<div class="clearfix">
|
||||
</div>
|
||||
</div>
|
||||
<!-- End Footer
|
||||
================================================== -->
|
||||
</div>
|
||||
<!-- End Article
|
||||
================================================== -->
|
||||
51
php/topbar.php
Normal file
51
php/topbar.php
Normal file
@ -0,0 +1,51 @@
|
||||
<!-- Begin Nav
|
||||
================================================== -->
|
||||
|
||||
<nav class="navbar navbar-expand-md navbar-light bg-white fixed-top mediumnavigation">
|
||||
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
|
||||
<span class="navbar-toggler-icon"></span>
|
||||
</button>
|
||||
<div class="container">
|
||||
<!-- Begin Logo -->
|
||||
<a class="navbar-brand" href="<?php echo $site->url(); ?>">
|
||||
<img src="<?php echo Theme::src('img/logo.png'); ?>" alt="logo">
|
||||
</a>
|
||||
<!-- End Logo -->
|
||||
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
|
||||
<!-- Begin Menu -->
|
||||
<ul class="navbar-nav ml-auto">
|
||||
<li class="nav-item <?php echo (($url->whereAmI()=='home')?'active':'') ?>">
|
||||
<a class="nav-link" href="<?php echo $site->url(); ?>">Stories</a>
|
||||
</li>
|
||||
|
||||
<!-- Static pages -->
|
||||
<?php foreach ($staticContent as $staticPage): ?>
|
||||
<li class="nav-item <?php echo (($url->slug()==$staticPage->slug())?'active':'') ?>">
|
||||
<a class="nav-link" href="<?php echo $staticPage->permalink(); ?>"><?php echo $staticPage->title(); ?></a>
|
||||
</li>
|
||||
<?php endforeach ?>
|
||||
</ul>
|
||||
<!-- End Menu -->
|
||||
<?php if (pluginActivated('pluginSearch')): ?>
|
||||
<div class="form-inline my-2 my-lg-0">
|
||||
<input id="search-input" class="form-control mr-sm-2" type="text" placeholder="Search">
|
||||
<span onClick="searchNow()" class="search-icon"><svg class="svgIcon-use" width="25" height="25" viewBox="0 0 25 25"><path d="M20.067 18.933l-4.157-4.157a6 6 0 1 0-.884.884l4.157 4.157a.624.624 0 1 0 .884-.884zM6.5 11c0-2.62 2.13-4.75 4.75-4.75S16 8.38 16 11s-2.13 4.75-4.75 4.75S6.5 13.62 6.5 11z"></path></svg></span>
|
||||
<script>
|
||||
function searchNow() {
|
||||
var searchURL = "<?php echo Theme::siteUrl(); ?>search/";
|
||||
window.open(searchURL + document.getElementById("search-input").value, "_self");
|
||||
}
|
||||
var elem = document.getElementById('search-input');
|
||||
elem.addEventListener('keypress', function(e){
|
||||
if (e.keyCode == 13) {
|
||||
searchNow();
|
||||
}
|
||||
});
|
||||
</script>
|
||||
</div>
|
||||
<?php endif ?>
|
||||
</div>
|
||||
</div>
|
||||
</nav>
|
||||
<!-- End Nav
|
||||
================================================== -->
|
||||
BIN
screenshot.png
Normal file
BIN
screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 408 KiB |
Loading…
x
Reference in New Issue
Block a user